Placeholder

When creating sketches and early mockups, it’s often useful to draw image placeholders instead of including actual photos, icons, ads, etc. in the layout. The Placeholder auto shape makes this a snap.
To create a Placeholder shape, find it in the Auto Shapes panel and drag it to the canvas. The shape’s default size is 100 x 100 pixels, but you can drag any of the 8 yellow control points along its perimeter to resize it from that edge or corner. After dragging a control point, the new size will be displayed in the center of the shape, so you always know exactly how big each placeholder in your layout is.
Note that you should use only the control points to resize the placeholder. Changing its size with the scale tool or the Properties panel will distort the shape.
Changing the size numerically
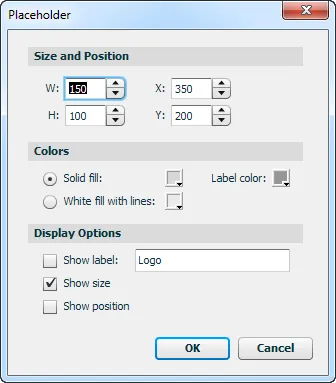
Click the crosshair in the center of the placeholder to open the shape’s properties dialog:

You can then enter the desired width and height of the placeholder. The shape will resize itself to the new dimensions, anchored at the top-left corner. You can also change the placeholder’s position numerically.
Changing the display options
By default, the placeholder shape has a solid light grey fill. If you’d prefer a more traditional outlined white box with an “X” from corner to corner, just select the Solid fill radio button.
You can select a different colors for the solid fill or the lines used on the white background. You can also change the color of any text that is displayed in the placeholder.
There are also different options for what information to display in the center of the placeholder. You can show an arbitrary string, the current size, the current position, or nothing at all.

Note: due to limitations in the Fireworks API, you must click a yellow control point to update the position display after dragging a placeholder to a new location. Otherwise, the placeholder won’t know it’s been moved and will continue to display the previous location. Resizing the placeholder or changing a property in the dialog will also cause the position display to update.
These display settings are stored in the Fireworks preferences, so the next time you drag a placeholder auto shape from the Auto Shapes panel, it will inherit the settings of the last shape to be edited.
Resizing multiple placeholders
When you have several placeholders in a layout, you may want to make all of them, say, 20px wider. Just select the shapes you want to resize and then drag a control point on one of them to make it wider. When you release the mouse, all of the placeholders will be widened by the same amount. Note that if you undo this action, the yellow control points on the placeholders may be out of position. Just click one of the control points to snap them back to their correct location.
If several placeholders are selected and you open the properties dialog of one of them and then click OK, those settings will be applied to all of the selected objects.
Placeholder tool
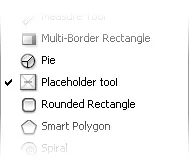
In addition to dragging a Placeholder auto shape from the Auto Shapes panel, you can also use the Placeholder tool in the Tools panel to create a rectangle. Click and hold the Rectangle button in the panel to show a list of other shape tools, then select Placeholder tool. With the tool selected, dragging out a rectangle and then releasing the mouse will insert a placeholder with the same display settings as the last shape you edited.

Release history
- 0.4.1
- 2013-02-06: Fixed bug that caused an error whenever the properties dialog was closed if the label had been turned off.
- 0.4.0
- 2013-01-11: Added an option to change the color of the label and the border. Updated the dialog box.
- 0.3.2
- 2012-06-08: Renamed the shape in the Auto Shape Tools folder to work around a Fireworks bug.
- 0.3.1
- 2011-04-19: Fixed a problem with the paths for some icons in the properties dialog pointing to the wrong folder. Fixed the resizing control points from sliding around.
- 0.3.0
- 2011-04-17: Added a dialog for setting the placeholder properties. Added a Placeholder tool to the Tools panel.
- 0.2.0
- 2010-12-09: Shifted the position of the resizing controls and fixed a few bugs.
- 0.1.0
- 2010-10-10: Initial release.