fireworks
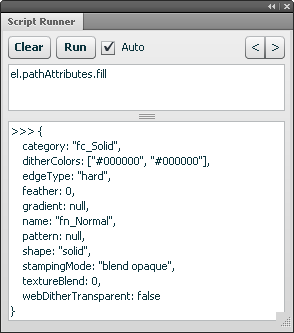
Script Runner

When writing Fireworks extensions, I often find myself writing little snippets of JavaScript code to inspect attributes or run commands on whatever elements are selected. I usually enter these snippets in the Fireworks Console panel, but having to constantly reload and rerun the code each time the selection changes is awkward. The Script Runner panel makes it easy to automatically run JavaScript whenever the selection changes.
To use it, simply enter some JavaScript in the top field and then select an element. As you change the selection or modify the selected element, your code will be run again and its results will be added to the history field at the bottom of the panel.
Writing code snippets
A few variables are predefined for your code snippets:
dom = fw.getDocumentDOM()sel = fw.selectionel = fw.selection[0]
So to print the first selected element's pixelRect property, you can simply write el.pixelRect rather than fw.selection[0].pixelRect.
If you want to execute your code immediately, without changing the selection, click the Run button. To disable the automatic execution of the JavaScript, uncheck the Auto checkbox next to the Run button.
Code snippets that you had previously entered can be accessed via the buttons in the upper-right corner. Click the left-arrow to step back in the code history and click the right-arrow to step forward.
The Script Runner panel retains the code entries and history across sessions. Click the Clear button to clear the lower history display.
Modifying the selection
In addition to simply displaying a particular property of the selected element, your code can modify the selection as well. Entering el.visible = false, for instance, would hide each element as you select it.
Any of the Fireworks API methods can be called from your code snippets, variables can be defined and multiple statements can be strung together. For example, this code would copy the width and height of the selection to the clipboard in CSS format, which might be useful for then pasting into a stylesheet:
b = dom.getSelectionBounds();
dom.clipCopyJsToExecute("{ width: " +
(b.right - b.left) + "px; height: " +
(b.bottom - b.top) + "px; }");
Of course, with great API power comes great responsibility: it's easy to mess up your Fireworks document if you're not careful. For instance, entering dom.deleteSelection(false) would automatically delete each element that you select, which probably isn't what you want. And if you undo the delete operation, the undeleted element will be selected, so the script will run again, which in turn will delete it again. So be careful out there.
Implementation notes
The Script Runner panel is built using the JSON Panel library, which lets you create Flex panels using only JavaScript. All of the code that implements the Script Runner panel is in the Script Runner.js file. The UI layout is specified by a JavaScript object that has a similar structure to MXML. The Script Runner.swf Flash file provides the Flex rendering engine. It interprets the JS structure and builds the Flex UI from it, then passes events back into the JS for handling.
You can modify the code in the Script Runner.js file to change how the panel behaves. After making the change, simply click in the panel and press F5 to update it.
Package contents
- Script Runner