fireworks
Text Variables

The Text Variables extension enables you to include variables in text elements that can then be automatically updated. This makes it possible to easily update a text label that displays, say, the current name of the page it's on, or the name of a product you're designing. The extension can update just the selected elements or every text variable in the document.
Inserting variables into text elements
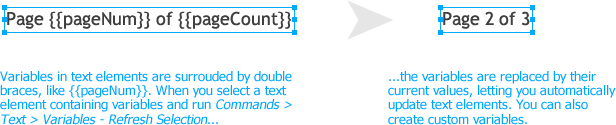
Variables are represented in a text element by a name surrounded by double curly braces, like {{pageName}}. Text elements can contain multiple variables, so you can write something like Page {{pageNum}} of {{pageCount}} and both variables will be replaced with the current values when they're refreshed.
Once you've inserted a variable into a text element, select the element and run Commands > Text > Variables - Refresh Selection. Or open the Text Variables panel from the Window menu and click the refresh button in the upper-left corner. This will replace any variables in the text with their current values. If a value for a string wrapped in double curly braces can't be found, the variable text is left unchanged.
Note that when the variables are replaced with their values, the length of the text is likely to change. To ensure that the text wraps the way you want, you may need to create the element as area text even if takes up only one line when it's holding just the variable.

Modifying text elements containing variables
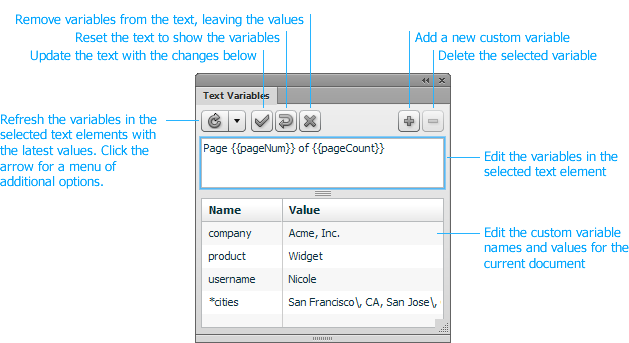
When a text element containing a variable is refreshed, its text is replaced with the current values of those variables. Any changes you make to the text from that point on will be lost the next time it is refreshed. If you want to change the underlying template, select the element and open the Text Variables panel. The upper portion of the panel will display the template for the selected text element, including the variables. If you change the template, click the update button to apply the changes, or press ctrl-S.
In a text element that's been refreshed, you can put the variables back into the text by clicking the reset button next to the update button. To leave the current values in the text element while breaking the link to the variables, click the remove button. This element will no longer be modified when the variables are refreshed.
Built-in variables
There are a number of built-in variables that provide information about the current state of the Fireworks document:
- {{pageName}}
- The name of the page containing the text element.
- {{pageNum}}
- The index of the page containing the text element, starting from 1.
- {{pageCount}}
- The number of pages in the document.
- {{page1Name}}, {{page2Name}}, etc.
- The name of the page specified in the variable. This numbering skips the master page, if any, so the first normal page is always
{{page1Name}}. - {{pageNames}}
- The name of all the pages, separated by newlines. This can be used to create a quick table of contents of the current document.
- {{stateName}}
- The name of the state containing the text element.
- {{stateNum}}
- The index of the state containing the text element, starting from 1.
- {{stateCount}}
- The number of states in the page containing the text element.
- {{state1Name}}, {{state2Name}}, etc.
- The name of the state specified in the variable.
- {{stateNames}}
- The name of all the states in the page, separated by newlines. This can be used to create a quick table of contents of the current page.
- {{docTitle}}
- The name of the document without the file extension, if it's been saved.
- {{docFilename}}
- The file name of the document, if it's been saved.
- {{docPath}}
- The file path to the document, if it's been saved.
- {{docModDate}}
- The modification date of the file, in
YYYY-MM-DD HH:MM AM/PMformat. - {{docModDate24}}
- The modification date of the file, in 24-hour
YYYY-MM-DD HH:MMformat. - {{currentTime}}
- The date and time when the variable was last refreshed, in
YYYY-MM-DD HH:MM AM/PMformat. - {{currentTime24}}
- The date and time when the variable was last refreshed, in 24-hour
YYYY-MM-DD HH:MMformat.
Note that variable values are re-calculated only when the refresh button is clicked, not automatically when the state of the document changes. So if you have a one-page document, a text element containing Page {{pageNum}} of {{pageCount}} will display Page 1 of 1 when you refresh it. If you then add a new page, that text element will continue to display Page 1 of 1 until you manually refresh it.
The document variables, like {{docTitle}} will be empty strings unless the current file has been saved.
Keep in mind that the variable names are case-sensitive, so {{pagenum}} will not match any built-in variable.
Custom variables
To add a custom variable, click the add button in the upper-right of the Text Variables panel. A new row in the table will be added, letting you type the name of the custom variable. Do not include the {{ }} in the variable name. Press tab to jump to the Value column and enter the value you want the variable to have.
Once you've created a custom variable, it will be available for replacement the next time you refresh a text element. Custom variables are saved in a hidden area of the first page of the document, so if you delete that page, the variables will be lost. The custom variables should be retained if you just move the first page to a different location in the page order.
To edit a variable's name or value, click in one of its cells and enter a new string. To remove a variable, click on its row and then click the delete button in the upper-right of the panel.
Random variables
In addition to custom variables that always represent the same string, you can also create variables that will return a random string each time an element containing them is refreshed. This can be quite useful if you are mocking up a column of data and want to have a random set of typical strings appear, rather than lorem ipsum filler text.
To create a random variable, start its name with *, like {{*names}}. In the value field, type multiple values, separated by commas. For instance:
Bob, Mary, Alice, Don, Barry, Joe
When you refresh a text element containing {{*names}}, one of these names will be returned, rather than the whole list. If you include the variable multiple times in an element, each one will get a random value from the list:
Any spaces before or after the commas will not be included in the returned value. If you want to include a comma in a value, prefix it with a backslash, like San Francisco\, CA, Chicago\, IL, New York\, NY.
Refreshing variables
To refresh the variables in the selected text elements, click the refresh button in the panel. Shift-click the button to refresh all the elements on the current page.
You can also refresh all the elements on the current state, page or document by clicking the drop-down arrow to the right of the refresh button and selecting one of the options. Or you can select one of the commands under Commands > Text that begin with *Variables - *. Adding a keyboard shortcut to these commands can make them more convenient.
Note that text elements in a group will be updated, no matter how deeply nested the group is. Text elements in symbols are not updated.
Referring to other variables
In addition to plain strings, a variable's value can include another variable. That variable can in turn reference other variables, and so on, up to 10 levels deep. The final string that is created when you click the refresh button will be the result of all of those replacements.
As an example, consider these variables and their associated values:
*maleFirstName: John, Dave, Luke, Steve
*maleLastName: Foo, Fuu
maleFullName: {{*maleFirstName}} {{*maleLastName}}
*femaleFirstName: Jeane, Eve, Carol
*femaleLastName: Bar, Baz
femaleFullName: {{*femaleFirstName}} {{*femaleLastName}}
*fullName: {{maleFullName}}, {{femaleFullName}}
If your text element contains {{*fullName}}, then refreshing it might turn it into Dave Foo or Carol Baz. This can be a handy way to build up a random-looking list of names without having to specify all the values for each one.
Release history
- 0.1.2
- 2013-05-15: Fixed the .mxp file to install the panel correctly.
- 0.1.1
- 2013-05-15: Added the ability for variables to refer to other variables.
- 0.1.0
- 2013-03-21: Initial public release. Added new variables. Fixed some bugs with master pages.
- 0.0.3
- 2013-03-03: Added the ability to reset text elements to show the variables again. Added new built-in variables and the ability to have variables that return random values. Cleaned up the UI.
Package contents
- Text Variables
- Variables - Refresh All in Document
- Variables - Refresh All on Page
- Variables - Refresh All on State
- Variables - Refresh Selection
- Variables - Remove Variables
- Variables - Reset Variables
