Adjust 9-Slice

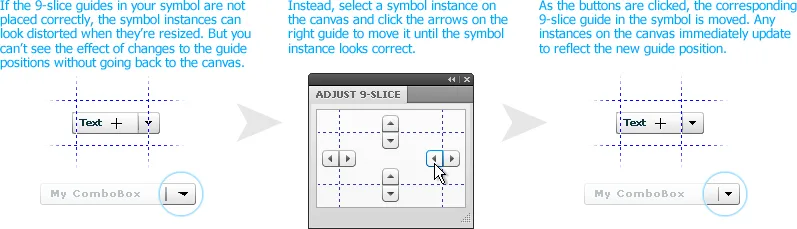
Tweaking the 9-slice guides in a symbol can be a pain, since you have to keep going into symbol editing mode to make a change, and then back out to the canvas to see the effect on the symbol instances. The Adjust 9-Slice panel lets you move the guides while seeing the effects in realtime.
To use it, select an instance of a symbol that has 9-slice scaling enabled. Then click any of the arrow buttons to move the the top, right, bottom or left guides by 1 pixel. All of the instances of that symbol will immediately update to reflect the change in the position of that guide.
To move the guides by 10 pixels in any direction, just shift-click the arrow button. To move the opposite guide by the same amount in the opposite direction, ctrl-click the button. This can be useful when the top and bottom guides of, say, a button are off by the same amount. Ctrl-clicking the top guide’s down arrow will move the top guide 1 pixel down, closer to the center of the button, and will also move the bottom guide 1 pixel up, closer to the center.
The Adjust 9-Slice panel will also be enabled when in symbol editing mode, as it can sometimes be easier to click the buttons in the panel than drag the guides by very small amounts.
The panel is the same height as as the Properties panel, so they can be conveniently docked together.
Limitations
Would it be nice if the Adjust 9-Slice panel displayed the current positions of the symbol’s guides? It sure would, but the Fireworks API doesn’t provide any way to get that information, unfortunately.
Note that the panel will be enabled when a symbol without 9-slice scaling is selected, since it can’t tell whether the guides are on or off. Also, only one symbol can be edited at a time.